ロリポップと WordPress の組み合わせで管理画面を操作していると、設定保存のタイミングで「403 Error」の画面が表示される事があります。
今回はこの「403 Error」の回避方法をご紹介します。
WordPress 管理画面の 403 Error を回避する
WordPress の管理画面にて操作を行うと「403 Error」画面が表示されることがあります。
具体的には、以下の操作が行われた際に発生します。
- WordPress にて、設定変更を行う(すべての操作で発生するわけではないようです)
- 設定の保存を実行する
調べたところ、ロリポップのレンタルサーバーにて WordPress を利用している環境で発生するようです。「403 Error」とは、以下のような画面が表示されます。
これを回避するには以下の2つの方法があるようです。
- ロリポップ側の WAF を一時的に無効にする
- プラグインを追加して WAF の除外設定を行う
プラグインを追加する方法は、設定変更時にいちいちロリポップ側の操作を行わなくて良くなるメリットがありますがプラグインに依存してしまうので、今回は設定保存時のみ一時的に WAF を無効にする方法で進めていきます。
ロリポップの WAF を無効化する
1.まずは、ロリポップの管理画面へログインを行います。
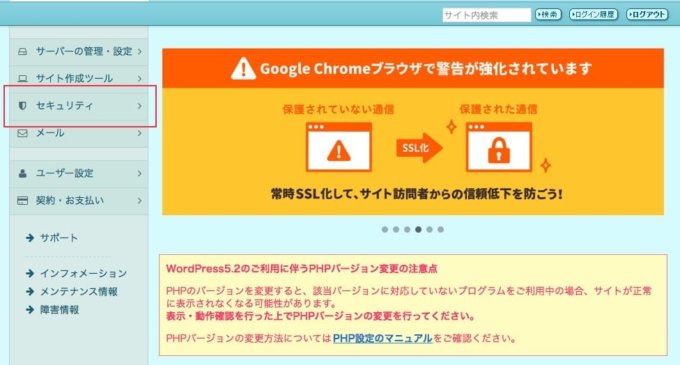
2.ロリポップの管理画面へログインしたら、左の「セキュリティ」をクリックします。
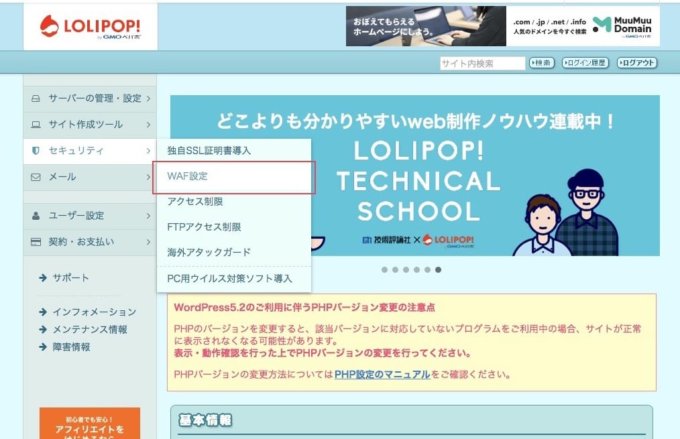
3.セキュリティーメニューから「WAF 設定」をクリックします。
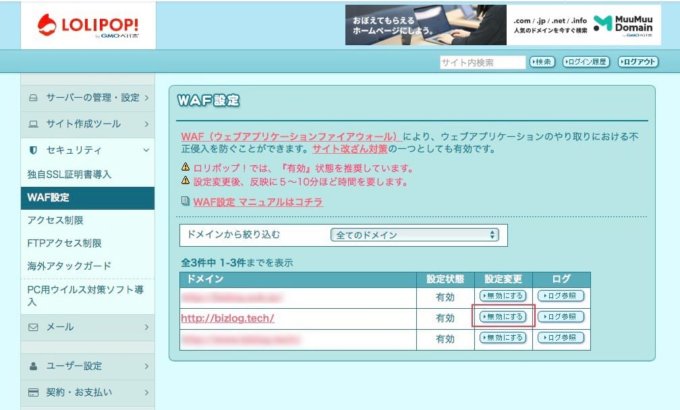
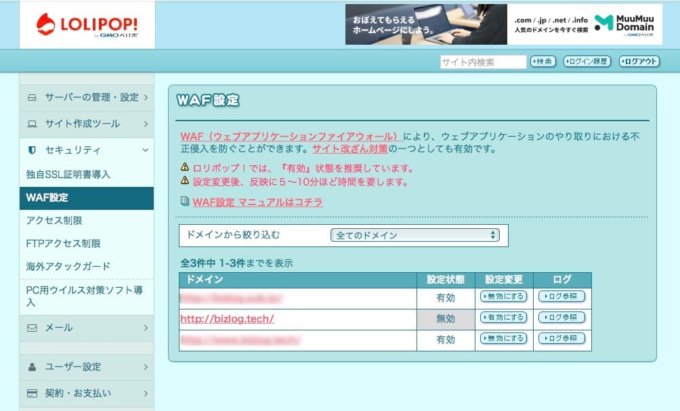
4.「WAF 設定」の管理画面が表示されます。
ここで、「403 Error」が表示されたサイトで利用しているドメインを確認します。
WAF の設定状態が “有効” となっていることを確認し、”無効にする” をクリックします。
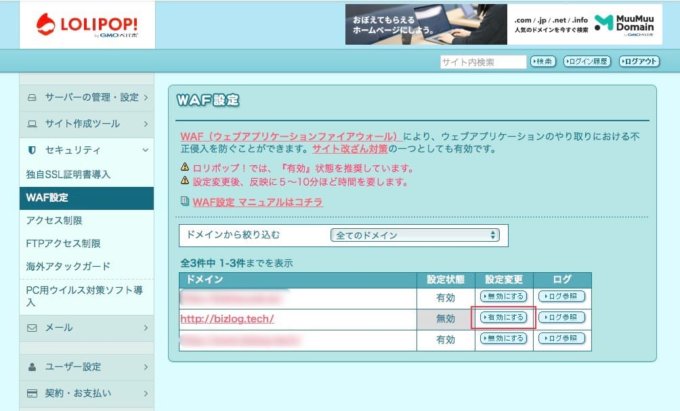
5.「WAF 設定」の管理画面にて、選択したドメインの WAF 設定状態が “無効” に変更されたことを確認します。設定変更後、実際に WAF が無効になるまで 5 分程度時間がかかりますので、少し待機します。
5 分経過すると WAF が解除されていますので、WordPress 管理画面で設定変更の操作を行います。
ロリポップの WAF を有効化する
WordPress 側で設定変更が完了したら、再度 WAF を有効化してます。
1.「WAF 設定」の管理画面にて、選択したドメインの WAF 設定状態が “無効” となっているので、”有効にする” をクリックします。
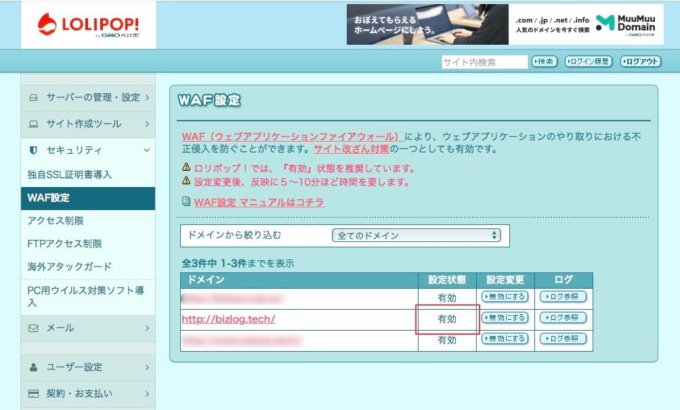
2.「WAF 設定」の管理画面にて、選択したドメインの WAF 設定状態が “有効” に変更されたことを確認します。こちらも同様に、WAF が無効になるまで 5 分程度時間がかかりますので、少し待機します。
5 分経過すると再度 WAF が有効化されていますので、年のため、WordPress 管理画面で設定変更の操作を行い、「403 Error」が表示されるかどうか確認しておくほうがよいでしょう。
本ブログでも利用している「ロリポップ!」レンタルサーバー
月額100円から利用可能、「ロリポップ!爆速宣言」により全プランでハイスピード化に対応
圧倒的コストパフォーマンスに優れたレンタルサーバーです。