ずっと気になっていた WordPress 無料テーマ「Cocoon」を調べていて使いやすそうだったのと、今まで使っていた「Simplicity2」のテーマの後継として位置づけされているということもあり、2日間休みがあるタイミングで思い切って切り替えました。
WordPressテーマをSimplicity2からCocoonへ変更
「Simplicity2」でもそうでしたが、「Cocoon」では、全然詳しくない人でも簡単にカスタマイズできるような仕組みになっているので、非常におすすめな無料テーマだと思います。これが無料で提供されている謎が僕にはわかりません。製作者さん、ありがとうございます。
ブログのカスタマイズもほぼできあがったかな、というところでプレビューで確認していたところ、いままで本ブログでは PowerShell コマンド部分の表示に「Crayon Syntax Highlighter」のプラグインを利用していたのですが、そのプラグインで表示されているコマンド箇所の範囲選択やコピーができないということを発見。
色々調べていたところ、Cocoon では記事内のソースコードを jQuery プラグインの highlight.js を使って自動でハイライト表示をしてくれる機能がサポートされているとのことで、そもそも Crayon Syntax Highlighter のプラグイン自体バージョンの更新が終了して PHP7.3 に対応していないという状況だったため、脱 Crayon Syntax Highlighter を決めました。
ソースコードを等幅フォントにしたい
ソースコードの表示を切り替えるべく、Crayon Syntax Highlighter のプラグインを無効にしてみましたが、それだけでソースコード(PowerShell コマンド部分)がきれいに表示されました。
※Crayon Syntax Highlighter で書かれていたものが自動判別されただけで、新しく記事を書くときはソースコードの前に “<pre>” タグが必要。
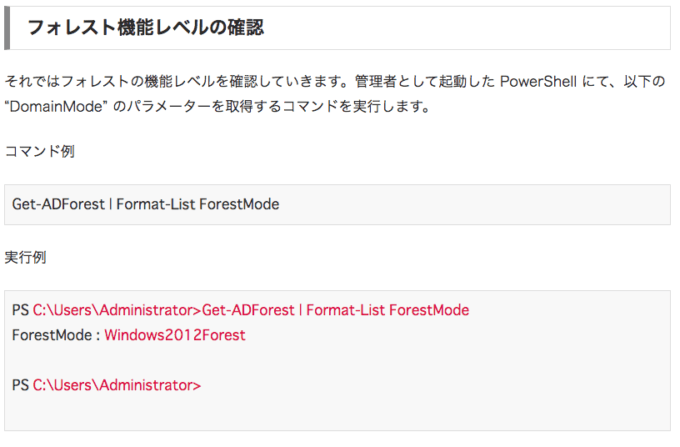
これでも問題はないのですが、過去に PowerShell コマンドの実行結果などを載せているものもあり、実機のWindows PowerShell だと等幅で表示されているので比較すると若干見づらいかなということで、以下の記事を参考にさせて頂き、WordPress のテーマエディターで Style.css へ以下を追記しました。

pre {
font-family: "Courier New", Consolas, monospace;
}これで、クロスプラットフォーム対応ができるようです。
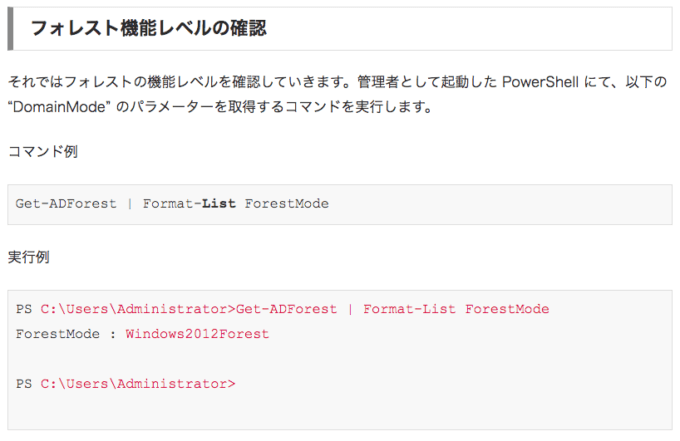
結果、以下のようになりました。
これらについては専門外であまり詳しくないですが、記事を書いてくれている方がいたおかげで助かりました。これからは少し勉強していこうと思います。
ただ、Crayon Syntax Highlighter のプラグインでは、PowerShell フォーマットで表示することができていてプラグイン自体も有志の手で更新が行われているようなので試してみようかなとも考えていましたが、結果的には Cocoon に乗り換えて良かったと思っています。